Nếu bạn là một lập trình viên thiết kế website hoặc đang sử dụng các dịch vụ thiết kế web, chắc hẳn sẽ từng nghe qua công nghệ Bootstrap nhằm thiết lập web responsive. Cùng tìm hiểu Bootstrap là gì trong bài viết dưới đây và cách sử dụng Bootstrap như thế nào nhé!
Tóm tắt
Bootstrap là gì?

Bootstrap là gì?
Nói theo các đơn giản nhất, Bootstrap chính là framework HTML, CSS và JavaScript phổ biến nhất, giúp phát triển những trang web có yếu tố tính năng phản hồi, tích hợp trên các thiết bị di động. Nếu như bạn đang có nhu cầu hoặc lập trình ra một website chuẩn responsive, có thể tương thích trên mọi trình duyệt và thiết bị di động thì chắc hẳn công nghệ này chính là thành phần lý tưởng nhất, không thể thiếu để dùng đến.
Bootstrap bao gồm các mã HTML + CSS cơ bản cho forms, grids, typography, tables, navigation, buttons cùng với vô số thành phần khác tổng hợp lại trong một website. Điều này sẽ giúp cho các web designer tránh được việc bị lặp đi lặp lại trong quá trình tạo ra các class CSS, các đoạn mã HTML giống nhau khi thiết kế trang web. Nghe có vẻ hóm hỉnh, nhưng thực tế thì style của các phần tử HTML trong Bootstrap khá đơn giản và thanh lịch.
Ví dụ như khi lập trình phần đổ bóng của input, các mã CSS sẽ hiển thị cảnh báo, highlight của bảng biểu, phân trang và tabs,...
Ưu điểm của Bootstrap là gì?
Hiện nay, khi công nghệ - khoa học 4.0 phát triển vượt bậc đã có rất nhiều ứng dụng thiết kế website xuất hiện, mang đến cho người dùng nhiều sự lựa chọn khác nhau. Tuy nhiên, dù thế nào thì Bootstrap vẫn là ứng dụng “chiếm lĩnh thượng phong”, chiếm vị trí lớn trong người tiêu dùng nhờ các ưu điểm nổi bật như:
Dễ dàng thao tác
Cơ chế hoạt động của ứng dụng Bootstrap là dự theo xu hướng mã nguồn mở HTML, CSS và cả JavaScript. Các lập trình viên chỉ cần trang bị thêm những kiến thức cơ bản về 3 loại mã nguồn này đã có thể tiến hành sử dụng Bootstrap hiệu quả. Thực tế, các mã nguồn này đều khá đơn giản, có thể dễ dàng tùy chỉnh và thay đổi.
Tùy chỉnh dễ dàng
Bởi vì được tạo thành từ các loại mã nguồn mở, Bootstrap mang đặc tính linh động cao. Đây chính là một lợi thế của ứng dụng này vì theo đó, người dùng có thể dễ dàng thay đổi các thuộc tính và phần tử tùy theo nhu cầu sử dụng của mình. Không những thế, CDN Bootstrap còn giúp người dùng tiết kiệm được phần nào dung lượng của máy, do ứng dụng này không yêu cầu bắt buộc phải hao tốn dung lượng để tải các mã nguồn về máy tính.
Cho ra các sản phẩm hoàn hảo
Ứng dụng Bootstrap đã trải qua quá trình nghiên cứu, được thử nghiệm trên nhiều loại thiết bị khác nhau. Đồng thời, đây cũng là “con cưng” do các lập trình viên hàng đầu thế giới sáng tạo ra. Vì vậy, khi sử dụng Bootstrap cho việc thực hiện lập trình, thiết kế website là bạn đã có quyết định sáng suốt và đúng đắn, việc sử dụng ứng dụng này sẽ giúp bạn kiến tạo ra những sản phẩm chất lượng hoàn hảo nhất.
Độ tương thích cao

Bootstrap có khả năng tương thích cao trên mọi nền tảng trình duyệt
Một điểm cộng tiếp theo cho Bootstrap đó là có độ tương thích cao với mọi nền tảng trình duyệt, thiết bị. Nhờ vào bộ đôi tiền xử lý Sass và Less cùng với việc thông qua của Grid System, bản thân ứng dụng Bootstrap sẽ mặc định hỗ trợ Responsive.
Bên cạnh đó, công nghệ thiết kế web này còn có điểm đặc biệt là ưu tiên cho các giao diện trên thiết bị di động. Đây là yếu tố mà khi nghe thì bất kỳ người dùng nào cũng thích thú bởi xu hướng hiện nay là sử dụng di động, và đó là “vật bất ly thân” của con người trên toàn thế giới.
Ngoài ra, Bootstrap còn có thêm một số tính năng được đánh giá thông minh, đó là có thể tự động điều chỉnh kích thước hiển thị của website theo khung browser. Điều này giúp ứng dụng phù hợp hơn khi sử dụng bằng màn hình máy tính bàn, laptop hay máy tính bảng, điện thoại,...
Cấu trúc và những tính năng của Bootstrap

Một số tính năng vượt trội của Bootstrap
Bootstrap là ứng dụng chứa các tập tin như CSS, JavaScript và fonts đã được biên dịch, sau đó nén file lại. Không chỉ vậy, Bootstrap được thiết kế dưới dạng các module. Vì thế, công nghệ này có thể dễ dàng tích hợp được với hầu hết các mã nguồn mở như Joomla, WordPress, Magento,... Trong đó, Bootstrap mang theo nhiều tính năng nổi trội:
- Bootstrap cho phép người sử dụng có thể truy cập vào thư viện “khổng lồ”, trong đó gồm các thành tố dùng để cấu thành giao diện của một trang web hoàn thiện, cụ thể như typography, grid, font, form, table,...
- Công nghệ Bootstrap cho phép người dùng được tùy chỉnh framework của website trước khi download phù hợp với nhu cầu và sử dụng tại trang web của khung.
- Người dùng có thể tái sử dụng các mã lặp đi lặp lại trên trang web.
- Công nghệ Bootstrap có tích hợp với jQuery, tạo thành bộ đôi hoàn mỹ nhất. Bạn chỉ cần khai báo các tính năng một cách chính xác trong quá trình thiết kế trang web của mình.
- Định nghĩa Glyphicons sẽ giúp giảm thiểu được việc sử dụng hình ảnh làm biểu tượng, gia tăng tốc độ để tải trang nhanh hơn.
Các file chính của Bootstrap
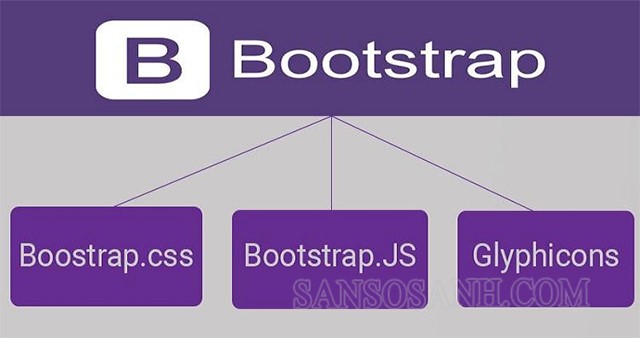
Bởi công nghệ Bootstrap tập hợp các cú pháp thực hiện chức năng cụ thể, điều này chỉ xuất hiện khi framework chứa nhiều loại tệp tin khác nhau. Dưới đây là 3 loại file chính quản lý chức năng của website và giao diện của người dùng.

3 file chính của Bootstrap
Bootstrap.css
Các hàm CSS bị giới hạn ở kiểu văn bản, do chúng có thể được sử dụng nhằm định dạng các khía cạnh khác nhau của website như bố cục hình ảnh hoặc bảng biểu. CSS có vô số khai báo và bộ chọn, vì vậy việc ghi nhớ tất cả những điều này sẽ có thể mất nhiều thời gian hơn.
Bootstrap.css chính là một dạng framework CSS với vai trò quản lý, sắp xếp bố cục trong trang web.Trong khi đó, HTML sẽ đảm nhận chức năng quản lý nội dung và cấu trúc của website. Nhờ vậy mà cả 2 cấu trúc đều cần thiết, cùng tồn tại để thực hiện một hành động cụ thể.
Nhờ vào chức năng, hàm CSS cho phép người dùng tạo giao diện thống nhất trên bao nhiêu trang web tùy thích. Giờ đây, bạn có thể thoải mái tạo trang web, tạm biệt với giai đoạn ngồi “cày” hàng giờ chỉ để chỉnh sửa, thay đổi độ rộng của đường viền như các thức truyền thống. Với CSS, tất cả những gì bạn cần làm chỉ là giới thiệu các website dẫn đến file CSS, dù có bất kỳ thay đổi cần thiết nào đều có thể thực hiện được trong file đó một mình.
Bootstrap.js

Bootstrap.js
Loại file này chính là thành phần nắm chủ đạo cốt lõi của công nghệ Bootstrap. Nó bao gồm các file JavaScript, có chức năng trong việc tương tác của website. Để rút ngắn được tối đa thời gian khi viết nhiều lần cú pháp JavaScript, các nhà phát triển đã nghĩ đến việc sử dụng jQuery.
Do jQuery sở hữu một thư viện Javascript đa nền tảng, các mã nguồn mở phổ biến, điều này cho phép bạn có thể thêm các chức năng khác nhau, tùy vào nhu cầu của một trang web. Một số ví dụ điển hình về khả năng của jQuery như:
- Có thể thực hiện các yêu cầu Ajax một cách linh hoạt như loại trừ dữ liệu ở một vị trí khác.
- Dùng bộ sưu tập plugin JavaScript đa nền tảng nhằm tạo ra tiện ích.
- Tạo hình động tùy chỉnh với việc dùng các thuộc tính CSS.
- Tăng thêm tính năng động, linh hoạt cho nội dung của trang web.
Trên thực tế, mặc dù Bootstrap với các thuộc tính element HTML và CSS có khả năng hoạt động bình thường, nhưng nó vẫn cần đến jQuery để có thể tạo ra thiết kế có tính năng responsive. Nếu không như vậy, người dùng chỉ có thể sử dụng được các phần tĩnh của CSS mà thôi.
Glyphicons
Có thể một số icon sẽ bị ảnh hưởng bởi CSS nhằm thay đổi giao diện, trong khi đó các icon khác thì mặc định. Vì thế, hãy lựa chọn và sử dụng các icon mà bạn cảm thấy phù hợp với trang web của bạn nhất.
Trong giao diện website, các icon đóng vai trò quan trọng và không thể thiếu. Thông thường, chúng sẽ được liên kết với dữ liệu và hành động mang tính nhất định trong giao diện của người dùng. Bootstrap tận dụng Glyphicons với mục đích đáp ứng cho các nhu cầu đó.
Một số icon có thể bị ảnh hưởng do CSS nhằm thay đổi giao diện, trong khi đó, các icon khác thì Bootstrap gồm một bộ Halflings Glyphicons đã được mở khóa sẵn để bạn sử dụng free. Ở phiên bản miễn phí này, tuy có giao diện chuẩn nhưng nhược điểm của nó là chỉ phù hợp với một vài chức năng thiết yếu.
Nếu bạn đang mong muốn có một icon phong cách, chuẩn hơn thì Glyphicons cũng có mở bán các bộ icon premium khác nhau, hiển nhiên chúng sẽ trông đẹp hơn nhiều trong từng trang web cụ thể so với các icon free. Đồng thời, bạn cũng có thể download những biểu tượng riêng biệt tùy theo chủ đề được miễn phí tại các website như Flaticon, GlyphSearch hoặc Incons8,...
Hướng dẫn cách sử dụng Bootstrap khi mới bắt đầu
Trang chủ của ứng dụng Bootstrap có địa chỉ gốc là getbootstrap.com và tại Việt Nam là getbootstrap.com.vn, bạn có thể truy cập để sử dụng. Hiện nay, theo đa số nhận xét thì phiên bản Bootstrap 3 là phiên bản ổn định nhất, với phiên bản Beta đang được gọi là Bootstrap 4, bạn có thể tìm hiểu thêm tại website: v4-alpha.getbootstrap.com nhé!
Có 2 cách để bạn có thể sử dụng Bootstrap nhanh chóng đó là tải về hoặc sử dụng ứng dụng qua CDN.
Để tải về, bạn bấm vào download Bootstrap 3 tại link: bootstrap-3.1.1.zip hoặc Bootstrap 4 tại: bootstrap-4.0.0.zip

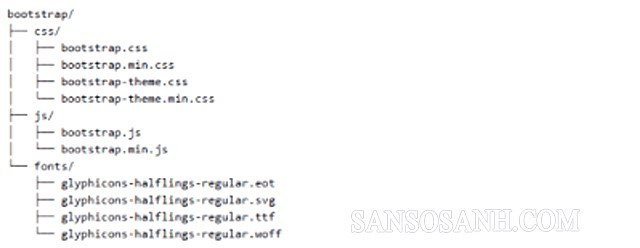
Sau khi hoàn tất tải về, bạn tiến hành giải nén sẽ thấy thấy có 3 thư mục gồm CSS, Fonts và JS theo như hình trên. Đối với phiên bản Bootstrap 4 thì sẽ hiển thị 2 thư mục CSS và JS.

Bên trong mỗi thư mục, bạn sẽ thấy có chứa các file như hình, để có thể sử dụng được, chúng ta cần nhúng các file này vào HTML trước.
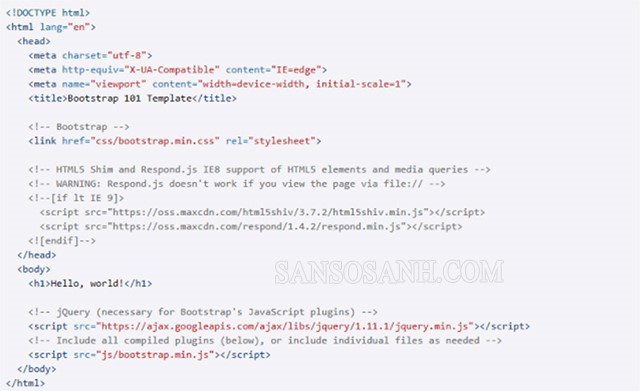
Mẫu template cơ bản
Trên đây là các mẫu template cơ bản đã được nhúng qua HTML như bootstrap.min.js, bootstrap.min.css và thư viện jQuery.
Người dùng lưu ý rằng đẻ dùng được thư viện JS của Bootstrap, bạn cần phải nhúng thư viện jQuery vào trước, sau đó đặt ở trên js của Bootstrap. Bên cạnh đó, với những đường dẫn tương đối, bạn nên kiểm tra lại xem tất cả đã chính xác hay chưa.

Sử dụng bằng CDN
Với cách dùng này, bạn sẽ dễ dàng hơn khi không cần phải download Bootstrap về mà chỉ nhúng nó qua Bootstrap CDN.
Khi sử dụng Bootstrap bằng CND sẽ có nhiều ưu điểm hơn do bạn chỉ cần tải về và nhúng như cách thứ nhất. Lợi thế lớn nhất cho phương pháp này là nếu một trang web bạn tải trước đó có sử dụng CDN, thì trong quá trình tải web của bạn sẽ không cần phải tải lại thêm lần khác nữa. Điều này sẽ giúp cho tốc độ tải website được nhanh chóng hơn rất nhiều.
Đối với Bootstrap 4, cách làm cũng sẽ tương tự.
Bài viết trên là những thông tin giải đáp về Bootstrap là gì, hướng dẫn cách sử dụng Bootstrap cho người mới bắt đầu. Hy vọng những chia sẻ trên đã giúp bạn phần nào hiểu được khái niệm, cách dùng để có thể lập trình thiết kế một trang web đẹp và phù hợp.